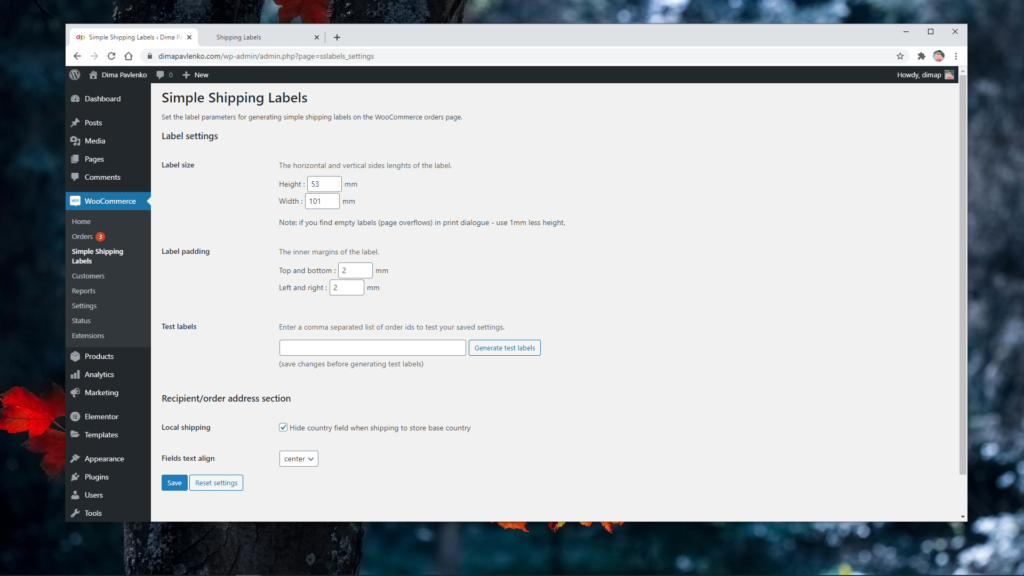
Simple Shipping Labels
for WooCommerce
A WordPress extension plugin for WooCommerce.
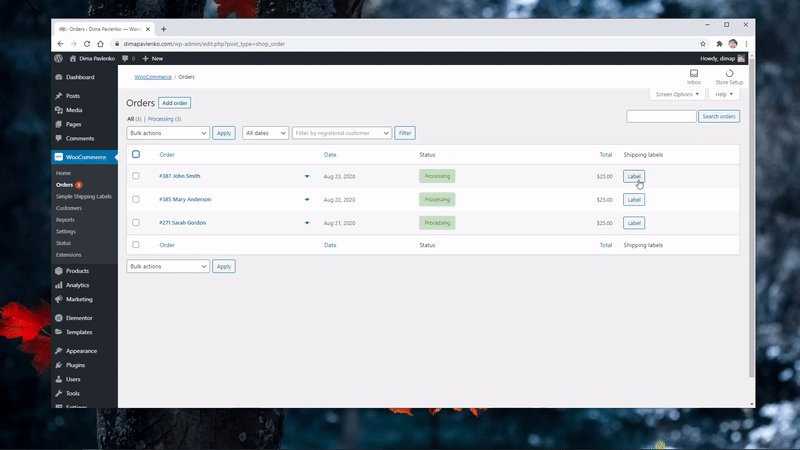
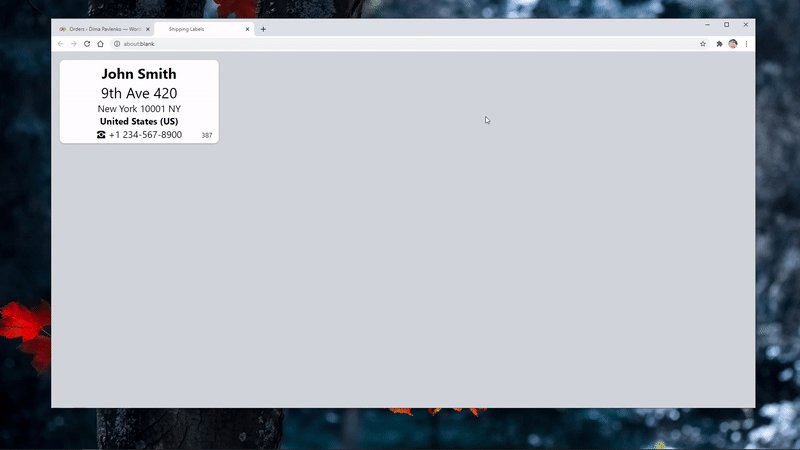
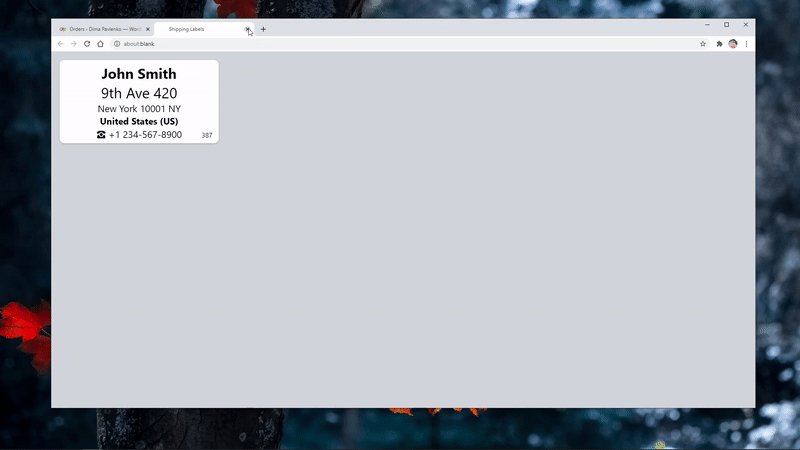
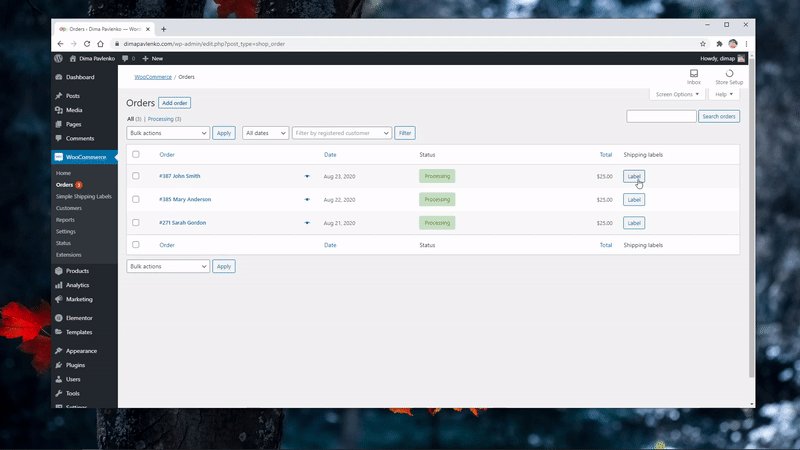
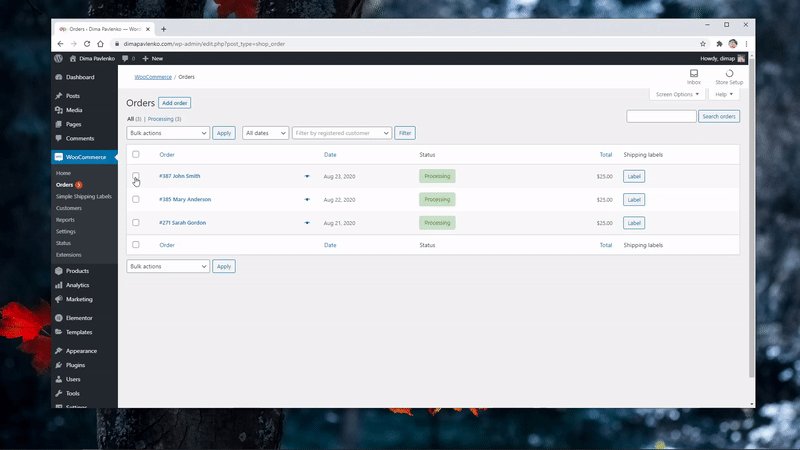
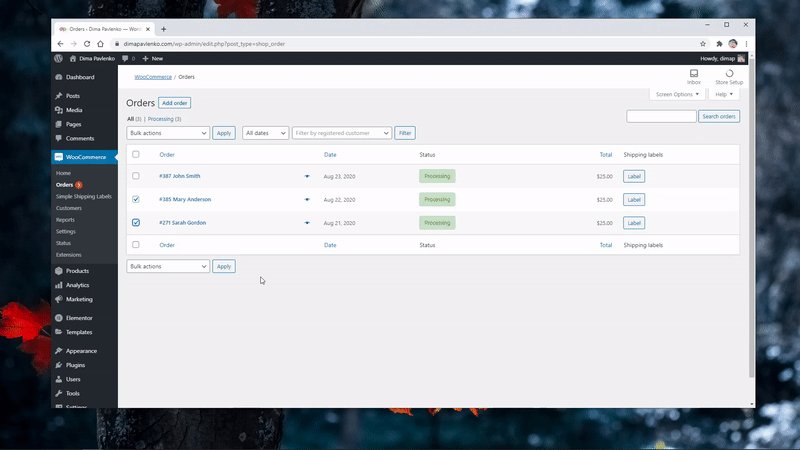
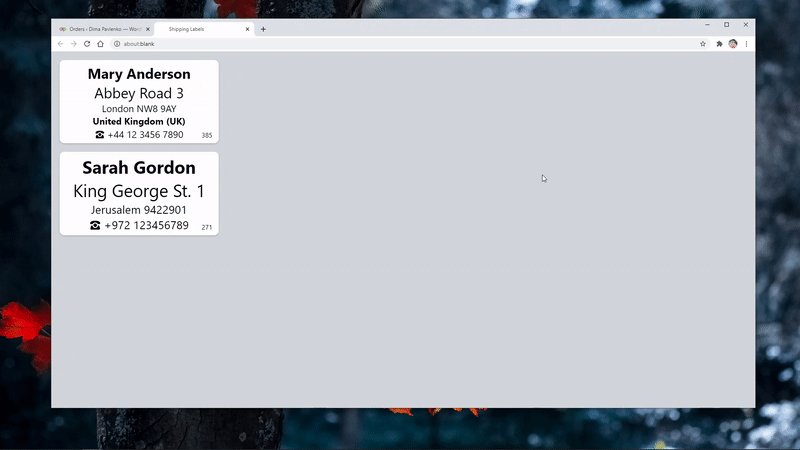
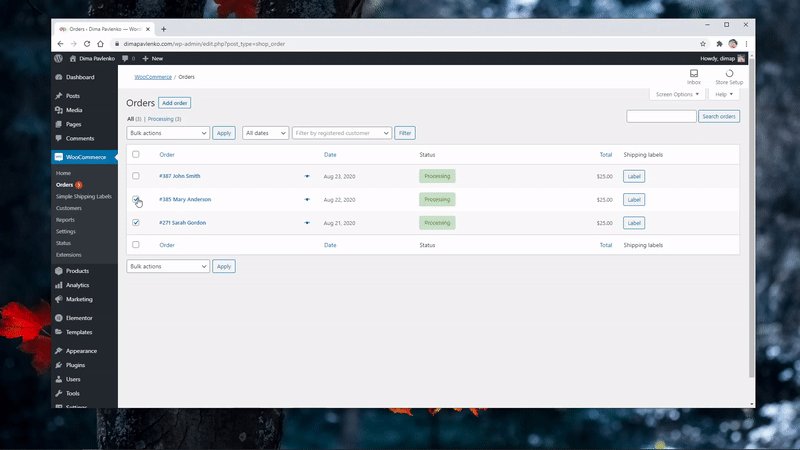
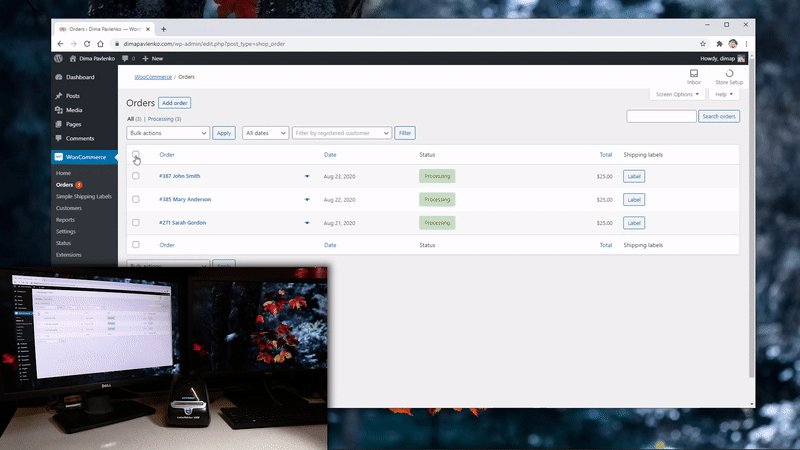
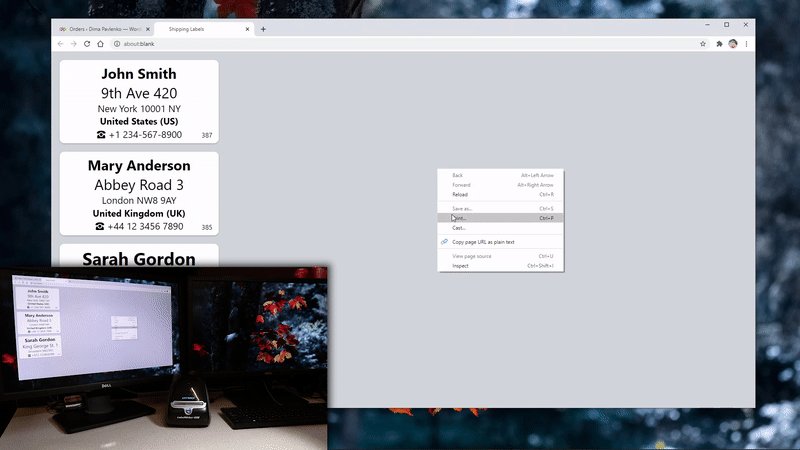
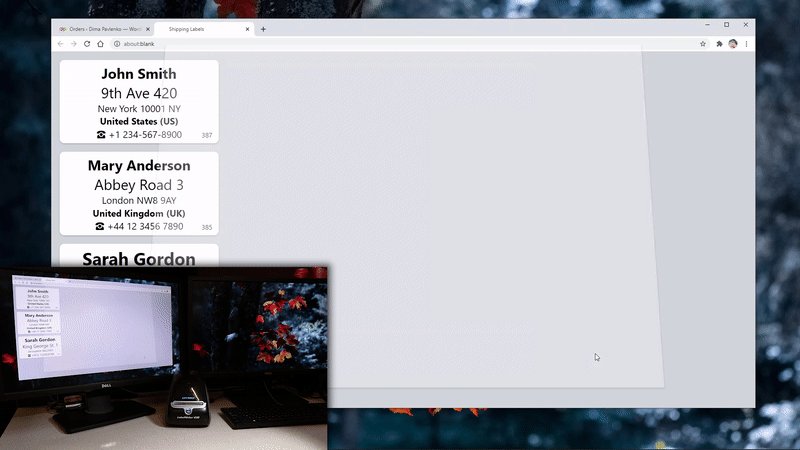
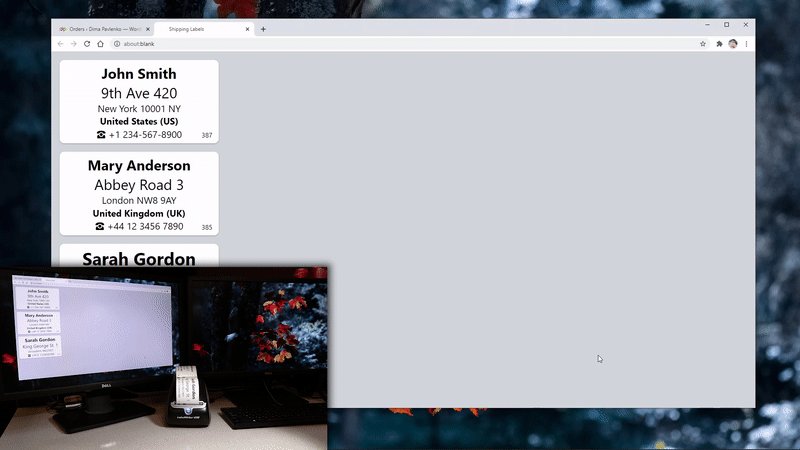
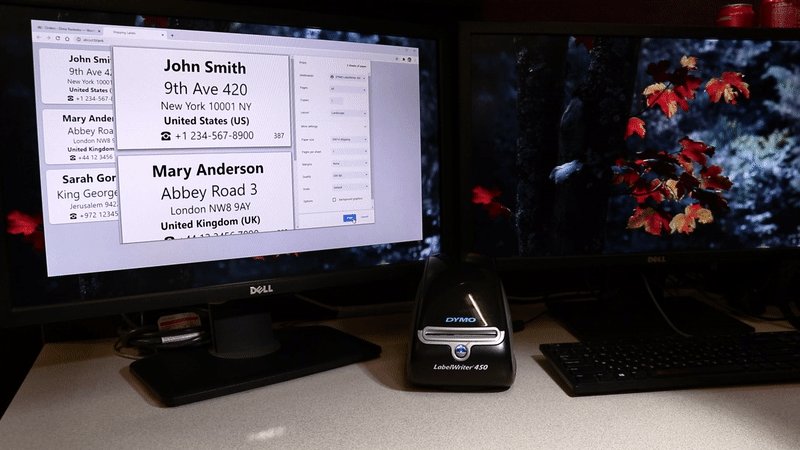
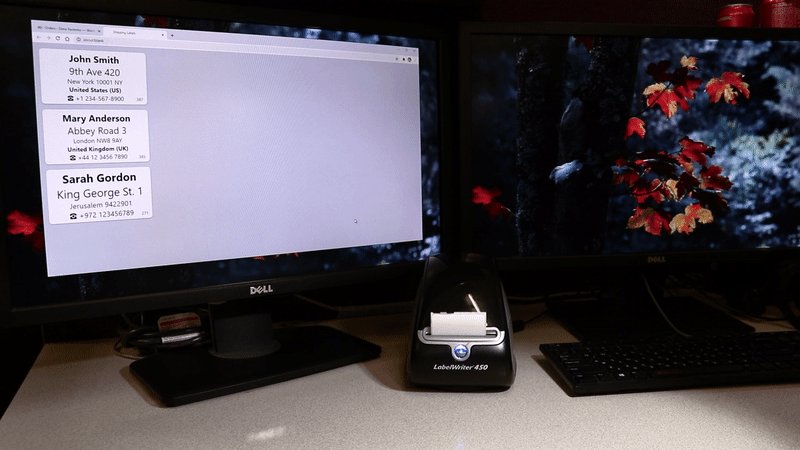
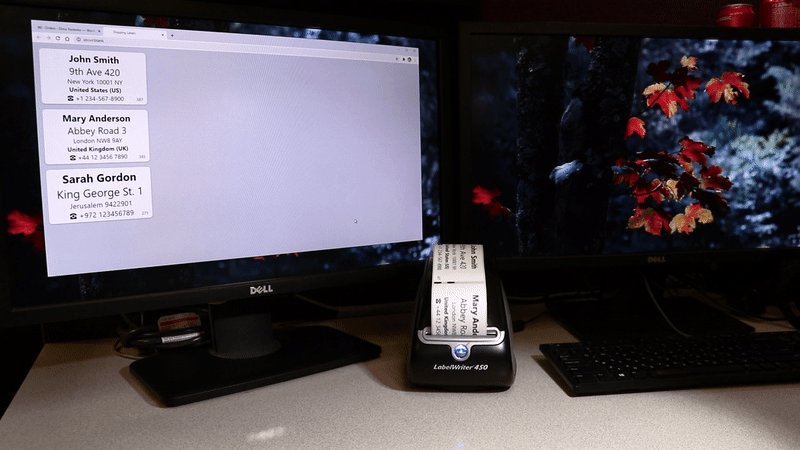
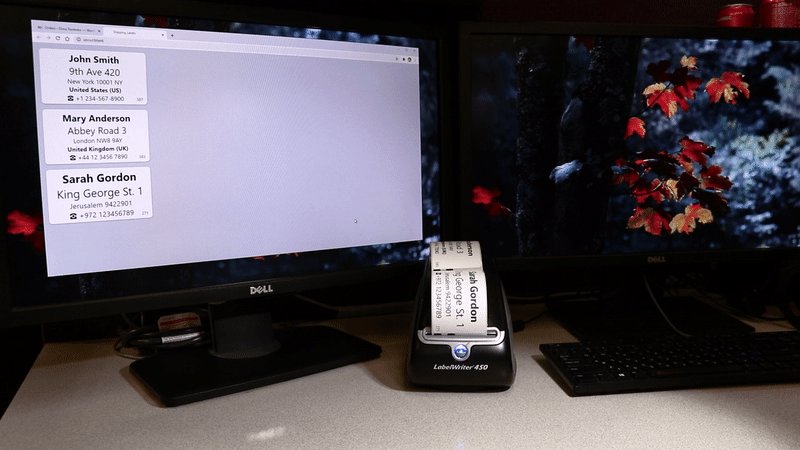
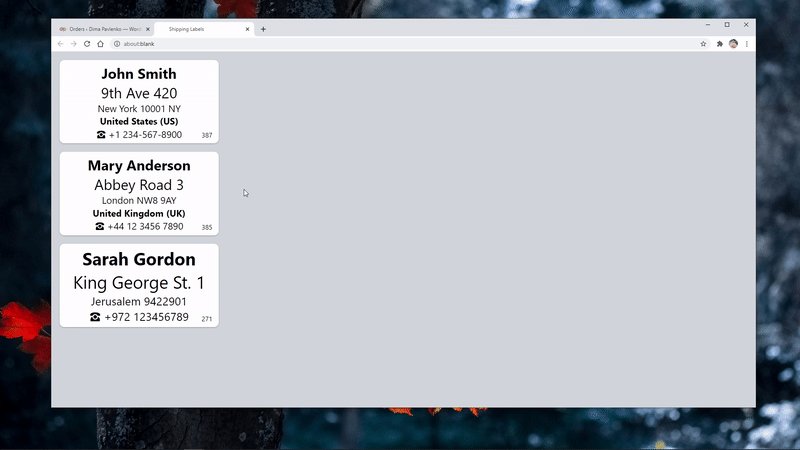
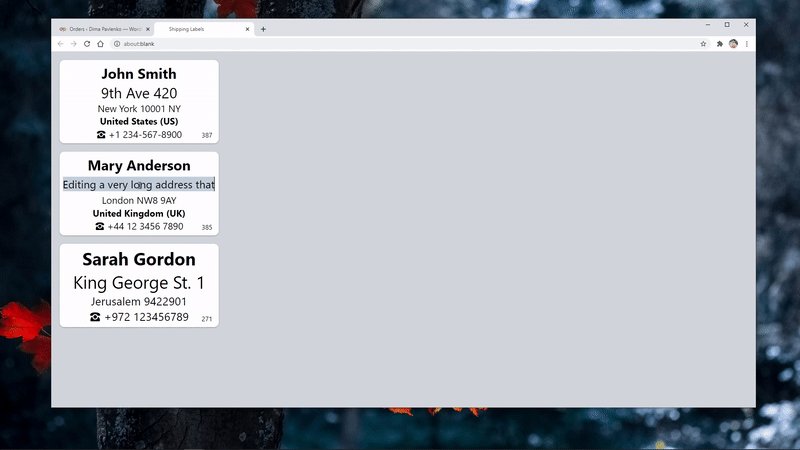
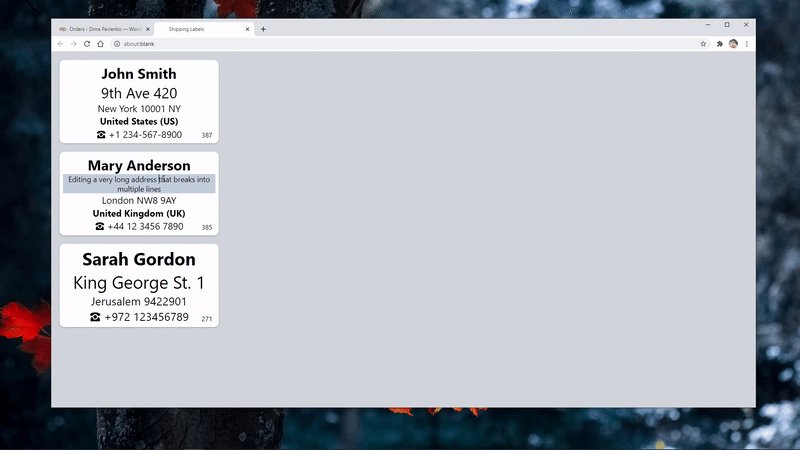
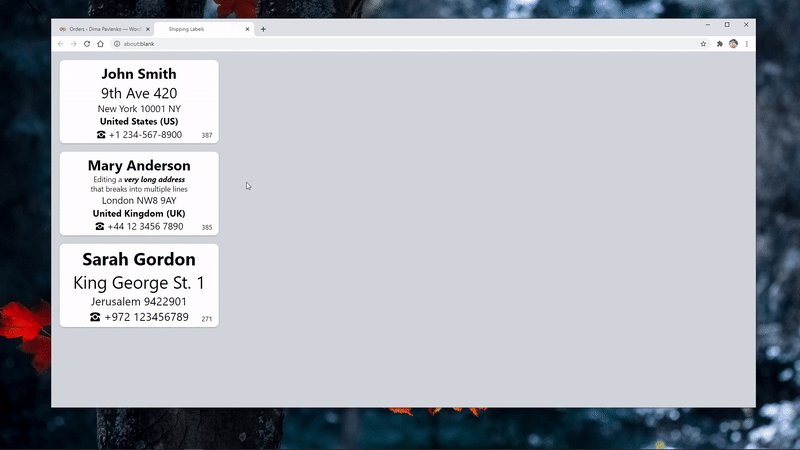
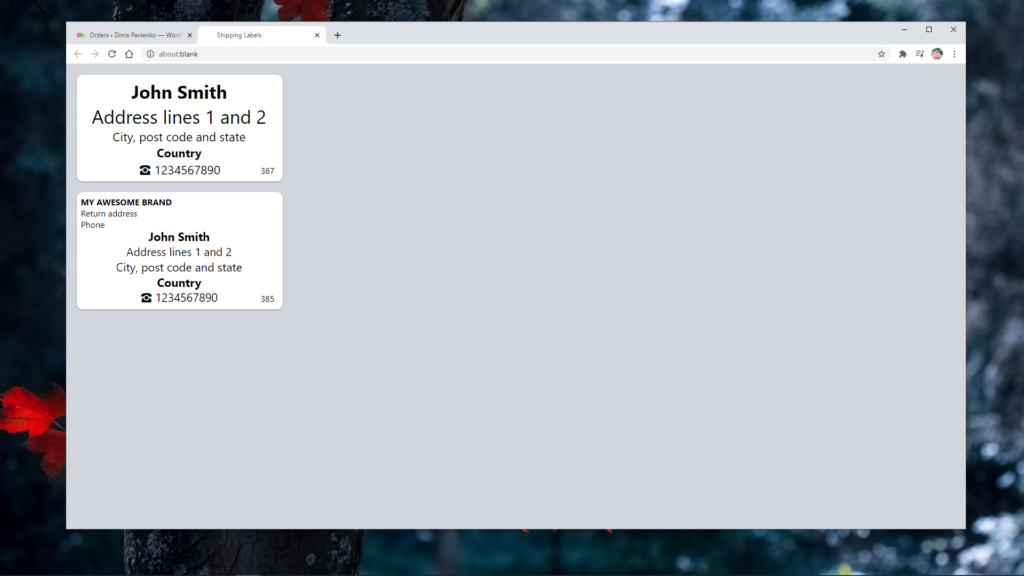
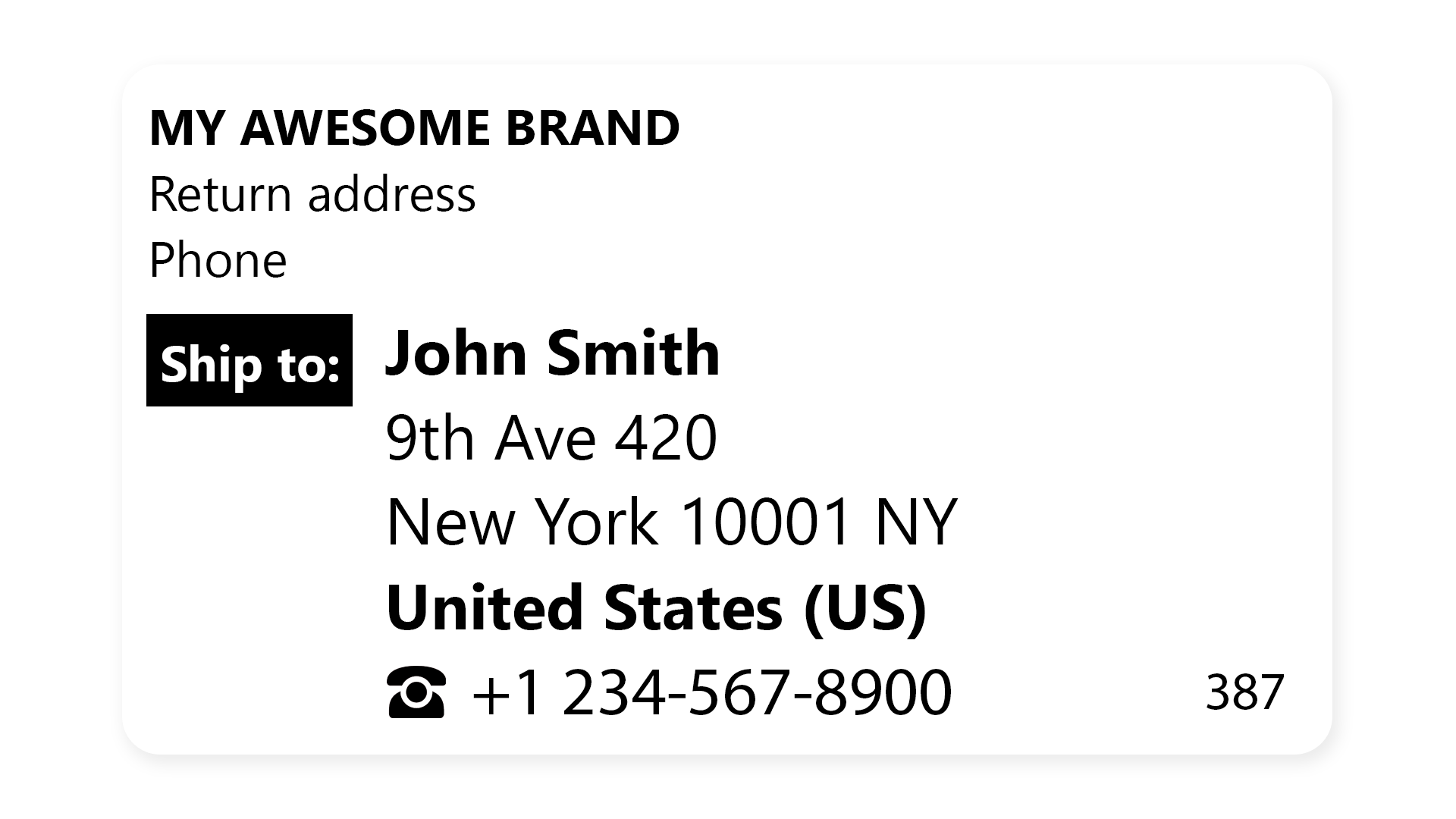
Generate an HTML page of shipping labels (for single or multiple selected orders) and print on any continuous feed label printer.
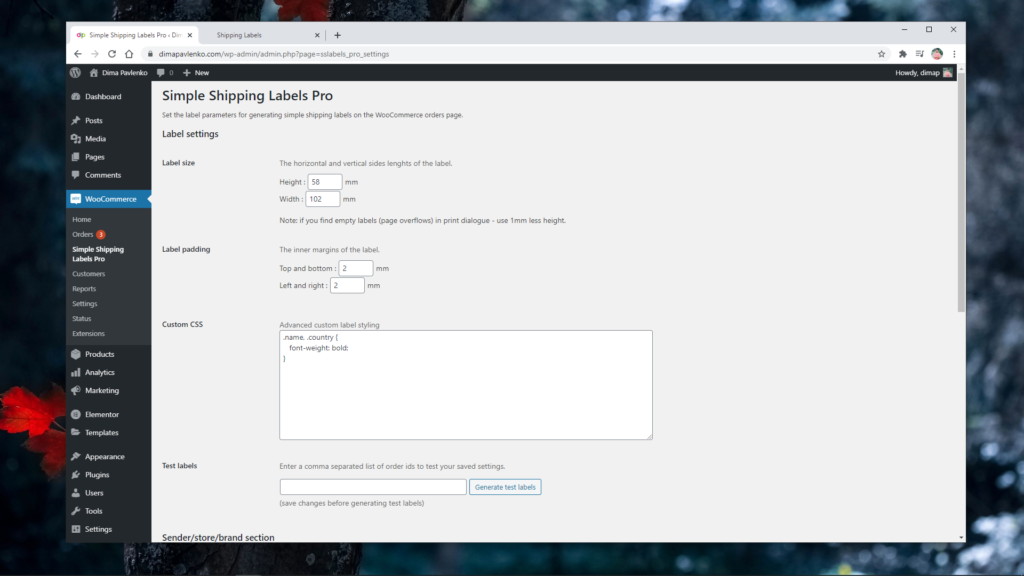
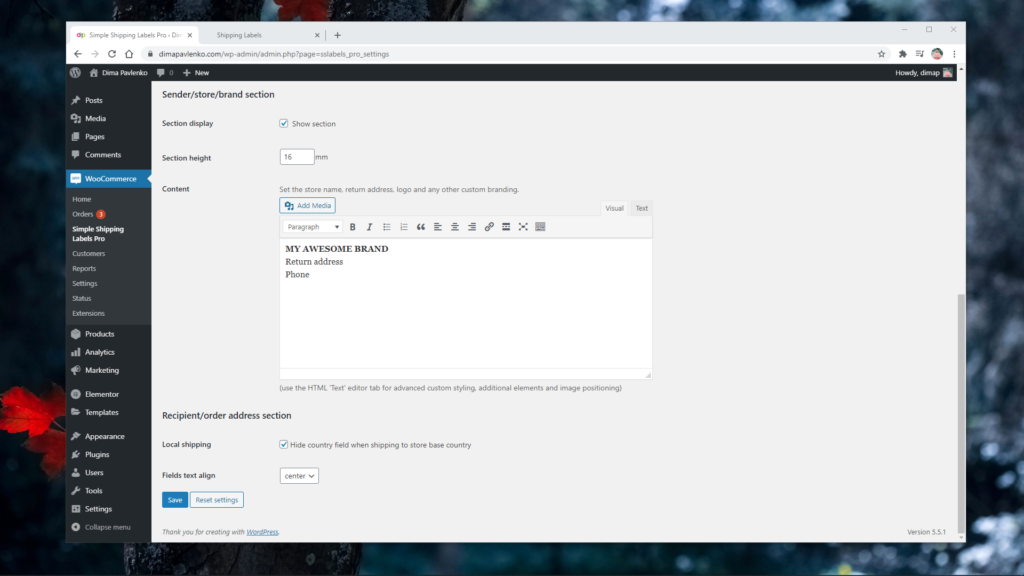
The Pro version adds a custom section above the shipping address (for store return address or branding) and custom CSS settings field for custom label styling.
Read more about the plugin at WPGlob.com:
Best WooCommerce Shipping Plugins 2023